Custom Styles
View your documents your way.
Using custom styles

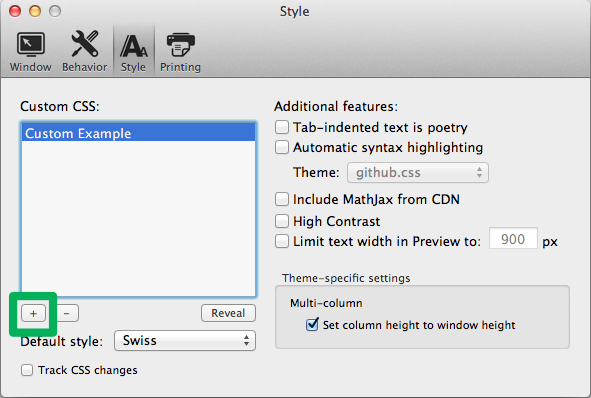
Add custom stylesheets to Marked using the Styles pane in Marked Preferences. Styles will be named based on the base filename of the CSS file added. New styles will be added to the dropdown menus in Window preferences and on each window. Store your custom CSS files in a safe place on your drive. “Bad Things” may happen if you remove or rename a CSS file while it’s active in Marked. Close windows and remove the style from Preferences when deleting or renaming a CSS file used by Marked.
Watching CSS changes

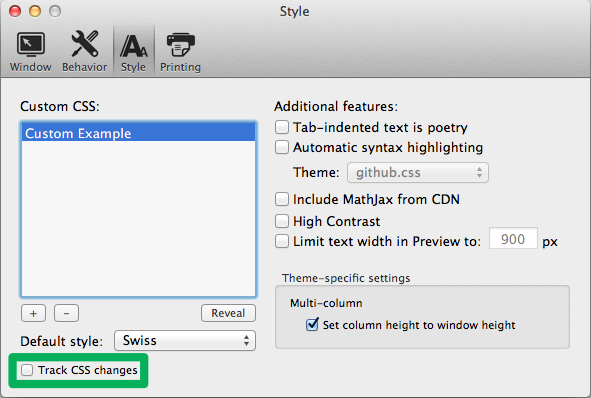
You can check a box below the Custom Styles table to have Marked watch the active CSS file in addition to the Markdown file you’re editing. When changes are detected on either file, the preview will update. This is useful for editing custom styles without constantly refreshing and can also be used for simple web development tasks. You can open straight HTML documents and assign a custom stylesheet, and if you set your custom processor to /usr/bin/php, you can also have PHP files rendered in the preview.
Writing custom CSS
If you’re familiar with CSS, you can create your own style sheets for use in Marked. This knowledge base article has detailed instructions for writing and sharing your creations.